| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 다중서명계약
- set-cookie
- scss
- TypeScript
- CA불러오기
- ts-loader
- currentTarget
- 자료구조
- Blockchain
- Codestates
- wallet
- 해쉬테이블
- 자바스크립트
- Goerlifaucet
- 코딩테스트
- @debug
- S3
- goerli
- incentive
- methoidID
- 블록체인
- HTMLFormElement
- Sass
- JavaScript
- next-connect
- webpack
- 스마트컨트랙트
- keccak256
- next.js
- geth
- Today
- Total
Minwook’s portfolio
HTMLFormElement currentTarget 타입지정 본문

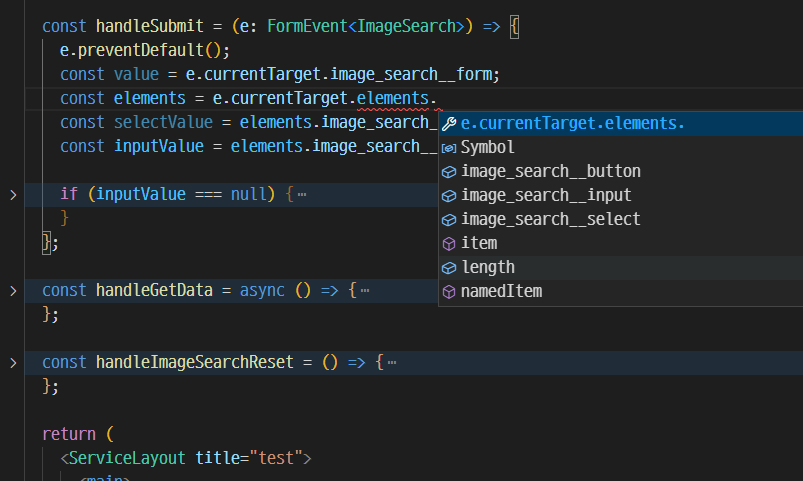
타입스크립트를 사용하여 form 태그의 childElement에서 value를 가져올때 타입이 any로 가져와지는 문제가 있었다.
코드 구조는 name이 image_search인 form 태그,
안에는 name이 image_search__select인 select와 name이 image_search__input인 input이 있다.
event.currentTarget을 name 프로퍼티와 elemets로 접근할시 타입이 지정되지 않아 any로 추정되게 된다.

any로 타입을 지정해둔다면 타입스크립트를 사용하는 이점이 없어지기 때문에 form태그의 타입을 지정해주었다.
form태그는 HTMLFormElement를 상속받고
elements 프로퍼티를 HTMLFormControlsCollection를 상속받아서 지정하였다.

위와 같이 form 태그의 타입을 지정해준후 Event의 제네릭으로 넘기면
새로 지정해준 elements 프로퍼티를 통해여 childElement의 value에 접근해도 오류가 나지 않게된다.

참고
TypeScript: Typing form events in React
Handling events in React is very close to how the events on DOM elements are handled. The biggest difference is, however, that React wraps the native DOM events into SyntheticEvent, making them behave slightly differently than the native events. Consequent
claritydev.net
'Today I Learned' 카테고리의 다른 글
| 백엔드 s3 upload 구현 (0) | 2023.03.13 |
|---|---|
| 로컬서버 file upload구현 (1) | 2023.03.10 |
| webpack ts, sass, img loader 설정 (0) | 2023.03.06 |
| 코딩테스트 문제풀이 소수 찾기 (0) | 2023.01.24 |
| 코딩테스트 문제풀이 겹치는 선분의 길이 풀이 (0) | 2023.01.10 |




